Why Next.js?
Next.js is a React framework built by Vercel to create Web Applications using React including static & server rendering This framework has other awesome features like TypeScript support, smart bundling, route pre-fetching, hot reloading and more rather than using React (CRA). Next.js is very helpful for build a production ready application. Also, static & server rendering are the main features of this framework to become famous.
What we are going to do?
In this post you will be able to find out how to start and build a website using Next.js with some basic components and features of a typical website. Let's get started!
Creating new Next.js project using “create-next-app”.
As we used to use create-react-app, we can simply start by executing command below to start our project.
bash
yarn create next-app#or npm:npx create-next-app
After following some commands in the terminal (such as project name if you didn't name it as the screenshot) or just type your project name after the command “create next-app”, this allows you to create an app within seconds.
Now we should be able to see the above terminal message if the project is successfully built. Then you can redirect to your project folder and open it with a code editor. Once everything installed, we can cd into our project and run the application.
bash
yarn dev# ornpm run dev
If you can see something like below image, congrats! You just create your Next.js application
Uderstanding of the folder structure.
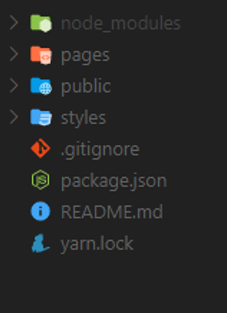
Hope you can see a similar folder structure like the image below. So, we have our node_modules, pages, public and styles folder. This is bit different than our usual create-react-app (CRA) project. Let’s have basic understanding of those folders.

node_modules
include all the npm packages and libraries.
Pages
In this folder we need keep our pages of the website. Since we’re using Next.js we don’t need to worry about routing of our application. Because, according to the folder structure of this page folder, Next.js will generate all the routes which we need for the website.
Let’s assume that the page folder is the root of our route which means http://localhost:3000/. So, we have a index.js file inside this page folder which is already created by Next.js and if we visit to our http://localhost:3000/ page this index.js page will show as the home page of our website.
Also, if we need another route, simply add a page inside of the page folder with the name of the route. In this case, to have this route http://localhost:3000/about --> we need a about.js folder inside the page folder and now yes you can see what’s inside in the about.js file using about route.
Styles
this folder contains all the styles we want for our page or components. We can use css, css modules and scss/sass like how we normally use in a website. Before use sass we need to install those packages. Also, global styles are imported inside the _app.js file insde pages folder.
Public
To keep our assets like images and stuff we can use this folder. But what we put in this folder will be accessible using the root url and the file name. In this folder we have a favicon.png and we can access it using the browser with http://localhost:3000/ favicon.png. So be careful what you put inside it.
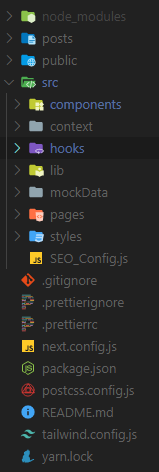
Below folder structure is the one I'm currently using to keep our React components and other necessary file I use below folder structure for my developments. Now we can keep everything inside a src folder and it’s very organizable when comes to large applications.

Layout
In a website, there are lots of components. But mainly we can see header, nav, content and footer sections. We can create those basic components and wrap everting with a Layout since we need to use those components in every webpage. So, we can wrap our website with that Layout component.
Let’s create those components.
Header
js
import { Nav } from "../../components/";function Header() {const styles = {height: "100px",width: "100%",border: "1px solid black",display: "flex",justifyContent: "space-between",};return (<header style={styles}><h1>Header</h1><Nav /></header>);}export default Header;
Nav
js
function Nav() {const ulStyles = {display: "flex",justifyContent: "center",alignItems: "center",};const liStyles = {listStyle: "none",padding: "0 10px",};return (<nav><ul style={ulStyles}><li style={liStyles}>About</li><li style={liStyles}>Contact Me</li><li style={liStyles}>Blog</li></ul></nav>);}export default Nav;
Footer
js
function Footer() {const styles = {height: "100px",width: "100%",border: "1px solid black",display: "flex",justifyContent: "center",};return (<footer style={styles}><p>© 2020-present Madushan Perera. All Rights Reserved.</p></footer>);}export default Footer;
And now we need to create a wrapper component to wrap these components which we have created.
Layout.js
js
import { Header, Footer } from "../../components/";function Layout({ children }) {return (<main style={{ width: "80%", margin: "0 auto" }}><Header />{children}<Footer /></main>);}export default Layout;
As you can see, those components are imported inside the Layout components and then we need to pass the children. Because, rest of the elements will wrap with this Layout.js
Wrapping the _app.js with Layout.js
Now we need to wrap the "Component" element which is in the "_app.js" file, using our "Layout" components. That will enable to show our common components in every page. We can try it with creating other pages in page folder and by navigating to them.
js
import "../styles/globals.css";import Layout from "./../components/Layout/Layout";function MyApp({ Component, pageProps }) {return (<Layout><Component {...pageProps} /></Layout>);}export default MyApp;
Looks like we are already built our Next.js application. With Next.js we can use dynamic web pages. Let’s talk about that in coming posts. Hope this helps for your development and thanks for reading!
Happy Coding 🎉